Color tools are just as important as colors themselves for UX designers. Color is very essential in design, therefore, picking the right color is super essential if you really want to make your design effective. Whether you go for vibrant, dull, muted, or a complete technicolor, the color tools that you use for your website or app doesn’t just give you access to different color options but this helps to improve your design and make your interface look visually appealing. Your color tools and color options also impact your entire brand and product identity.
With so much at stake and trying to create a product that meets user expectations, coming up with the perfect color combination may sometimes lead UX designers down a rabbit hole of obsessing over saturation, brightness, and hue. This is why there are color tools which are there to give ideas and make the load a lot lighter. Most successful and highly skilled UX designers turn to these color tools to help them determine what colors will best suit the users and align with brand identity and product goals.

Let’s take a look at some of these really important color tools
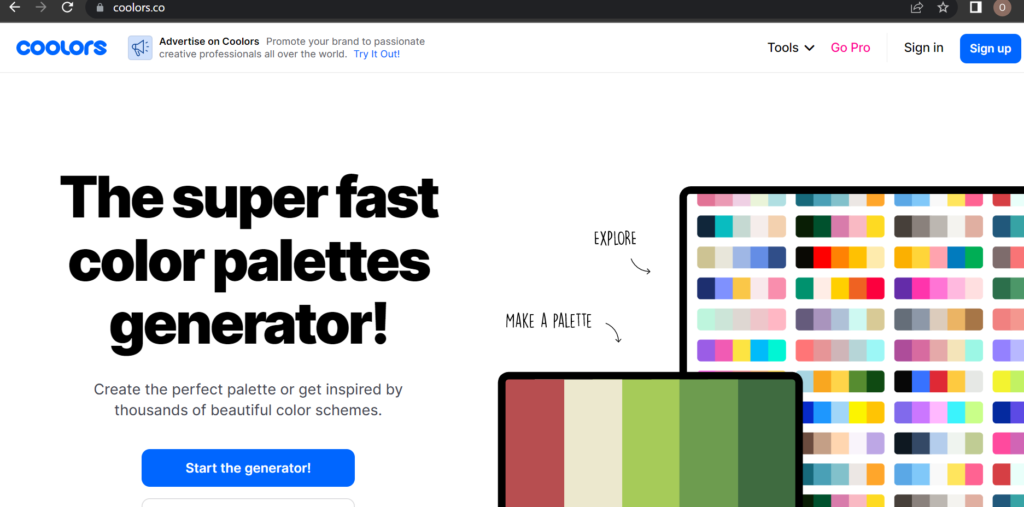
Coolors
This is one of the industry’s favorite color tools. Coolors is widely used and is very popular among designers due to its simplicity and continuous improving library of color palettes available for both iOS and Android.
Coolors is one of the great color tools that will help you learn about color schemes and combinations. You can either edit your colors, change their order, or simply expand them to display a selection of several other alternatives. With a single tap of the space bar, the color generator will automatically generate options for different colors. Whether you are just starting out in UX design, an OG or just having a little challenge in picking a good color scheme, Coolors will come in handy for you.

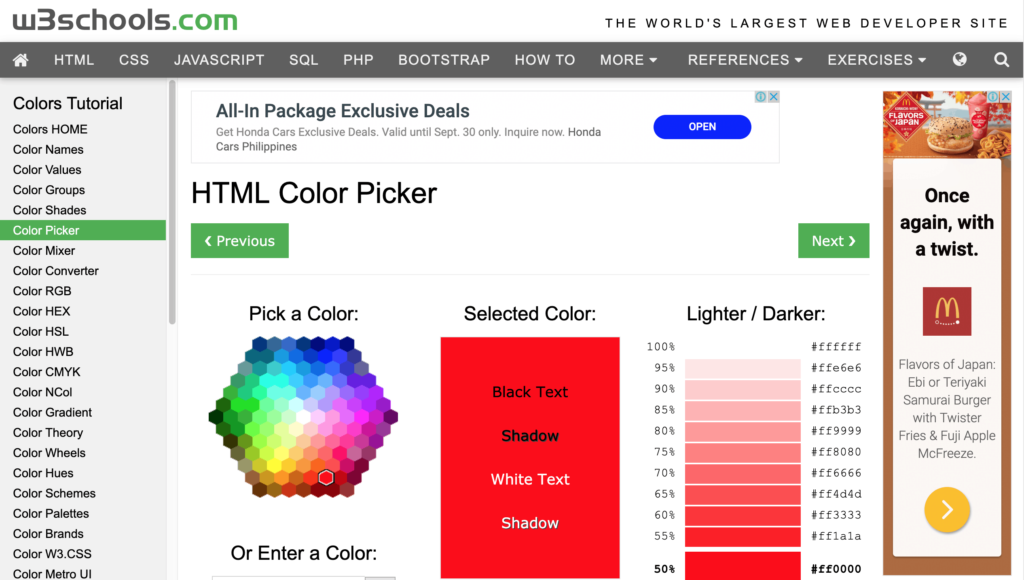
HTML Color Picker
This is a color tool created by w3schools. The HTML color picker is one of the simplest and easy to use color tools for UX designers. It offers a variety of color options, you can pick your desired color, see the different variations of the color, mix two colors; among other things.
HTML Color Picker is also a great site to learn HTML codes.

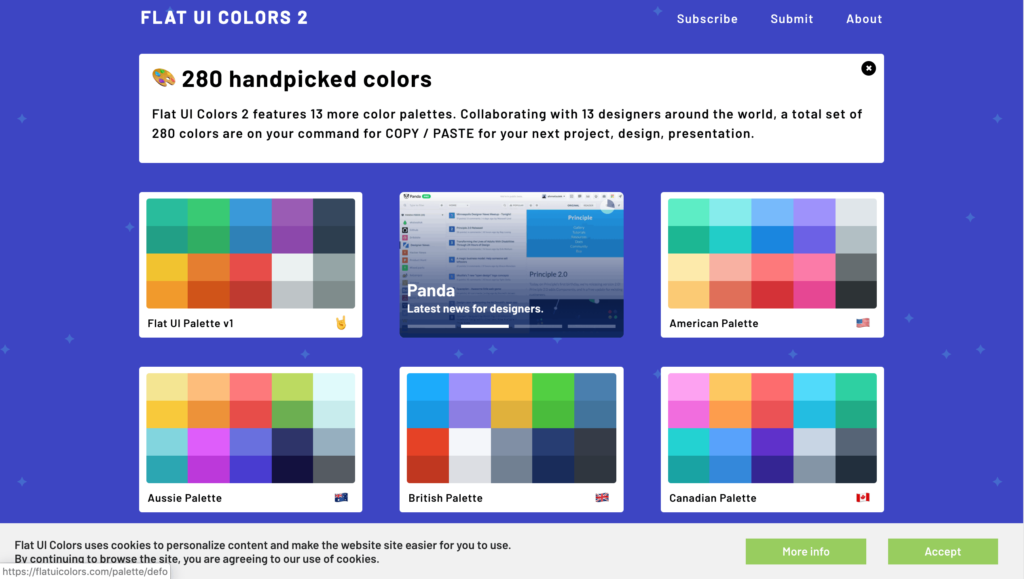
Flat UI Colors
If you are in need of a quick color fix, Flat UI color, is one of the quick, easy-to-access color tools and is perfect for you. It offers you more than 14 different color palettes which are carefully collected to suit different countries’ preferences. You will see color options like Russian Palette, German Palette, Turkish Palette and Dutch Palette.
When you have decided on what color scheme you want, you can simply copy and paste the selected color scheme or palette you’d like to use directed into your design project.

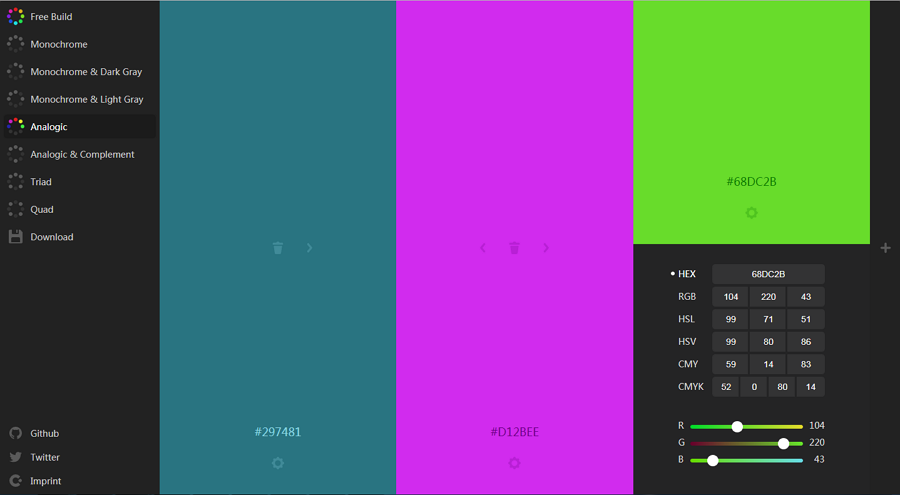
Colourco
Colourco is among the simple, easy-to-use online free color tools that let UX designers pick their desired colors, create and download different desired palettes in simple clicks. It offers designers several useful options and tools to help customize and download their designed color schemes and palettes.

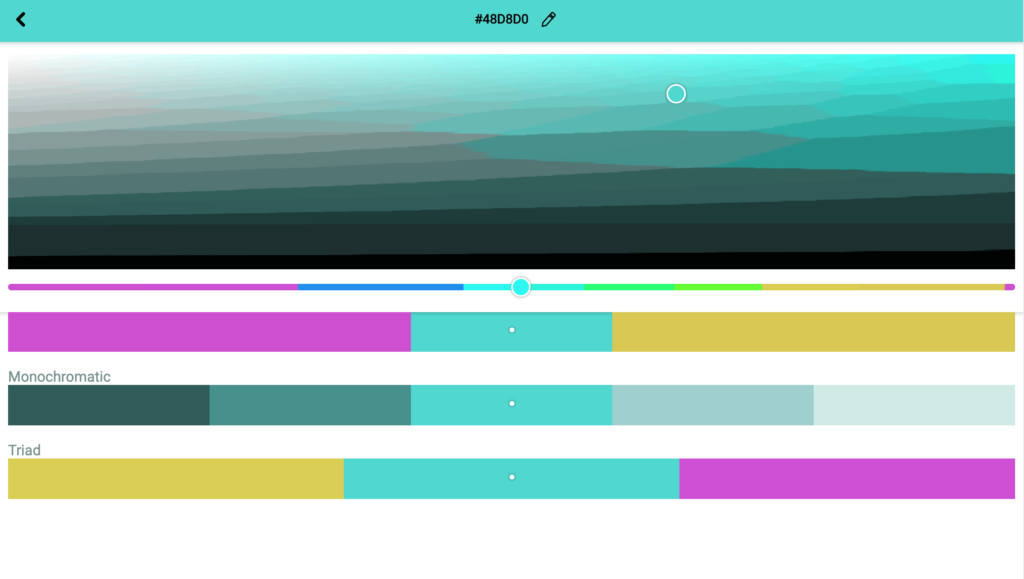
Hue Snap
When confused or in doubt, use Hue Snap! This is one of the color tools that is simple and will give you a straight way to achieving a color goal.
Hue Snap will carefully pick and generate different colors and color schemes for you.
When you’re satisfied, you can export the colors, or even share it with other designers in your circle.

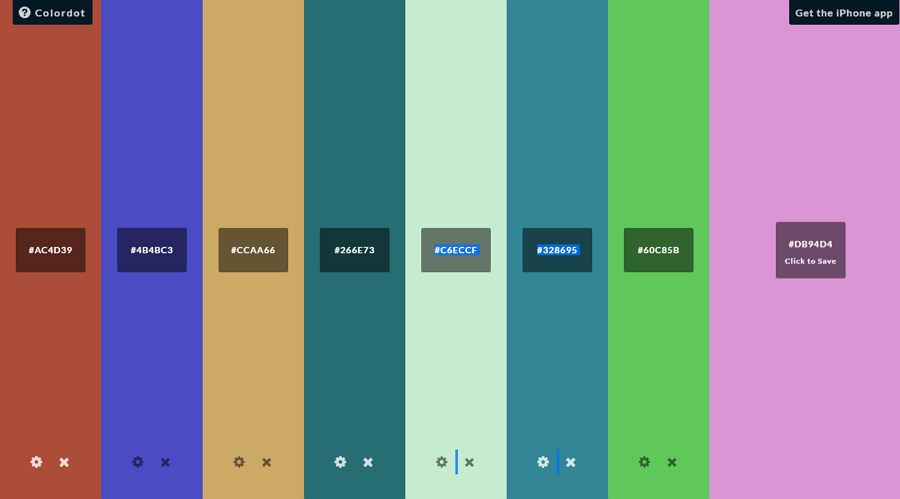
Colordot
Colordot is a very easy and simple color tool developed by Hailpixel. This color picker lets UX designers pick desired colors and create their desired color palettes simply by scrolling and clicking.
It is an iOS app that also allows designers to collaborate, create and share colors/color palettes by wiping.
It is free and it is worth giving a try.

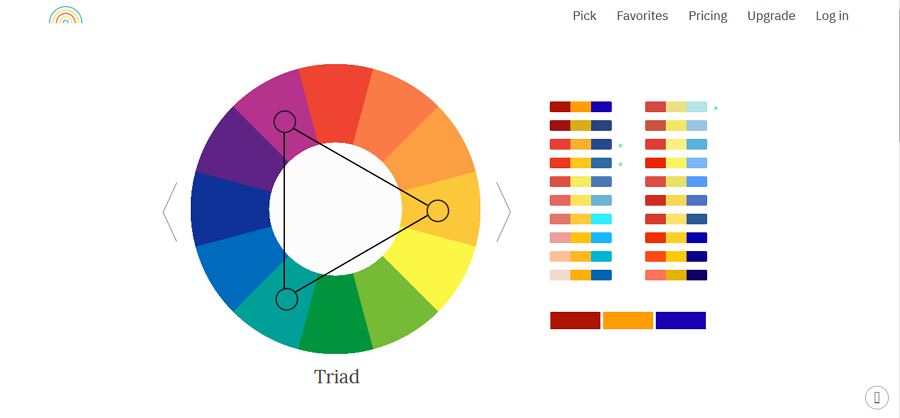
Color Supply
Unlike the web-based color tools described in this article, which requires designers to select desired colors one by one in order to create their desired color palette, Color Supply is a simple online color palette tool that shows designers different color wheels and they can easily choose their desired number of colors at once.
Color Supply is simple and interesting, you can also get different color combinations. All you need to do is to pick your color of choice and the tool will present you with the best combination of the color based on a certain color combination.

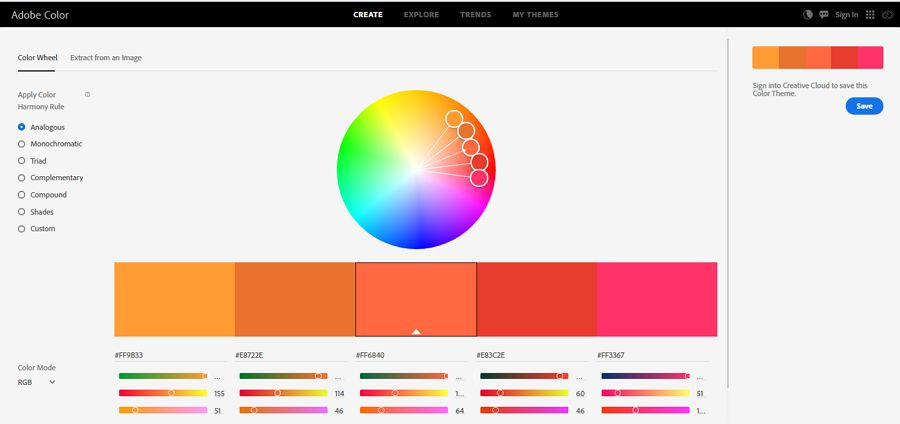
AdobeColor CC
AdobeColor CC, previously known as “Adobe Kuler”, is one of the most advanced color tools which allows its users to build color palettes with different colors (up to 5 colors) and with a color wheel.
Users can upload images and extract color palettes automatically.

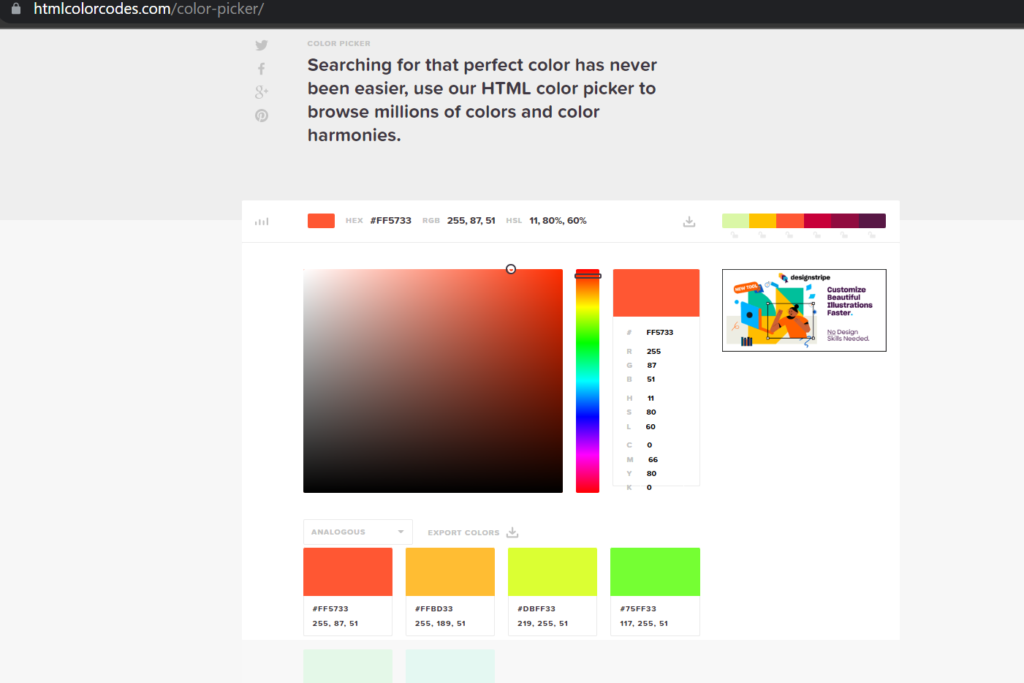
HTML Color Codes
HTML Color Codes simply does two things. First, it picks a color and then, it simultaneously generates a perfect color harmony for that color.
As soon as you pick a color, HTML Color Codes will automatically generate a perfect color harmony and combination of your color with up to 6 other different colors.
When you’re done, you can easily export your ready color directly to your project, or simply download it in different formats.

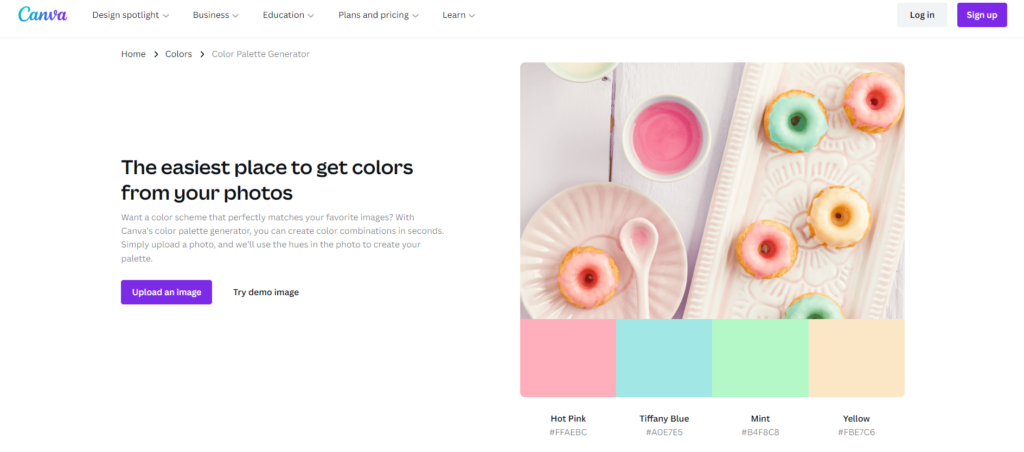
Canva Color Palette Generator
With the Canva Color Palette Generator, it’s cool and simple. You get the color scheme of your images when you upload them to the Canva color palette generator. With a simple drag-and-drop, you can pick the colors presented, and go ahead to create the best color palette for your project.
It is also advanced and super easy to use.