UX design Is a design of an entire process. The process which includes acquiring a product, integrating the product, branding, functionality, visuals, and the product usability. UX design is a vast, creative and ever-evolving field. There are constantly new and fresh ideas from new and different designers, but there are some important UX design principles that every designer needs to understand
Despite the popularity of the concept and idea of UX design principles, these principles and its core values and usage are still a little understood and can sometimes be confusing for many UX designers. As a matter fact, there is still an ongoing debate about how to accurately explain UX design principles as a term. Lots of UX designers understand that UX design is about creating a great user experience for the product user, but applying the UX design principles can sometimes be a little more complex.
The Interaction Design Foundation explains UX design principles as “fundamental points of advice and guidance for making pleasurable, easy-to-use designs as we continue to select, create and organize elements and features in our design work.” UX design principles are therefore, the foundation, the heart and the soul of every UX design. Consequently, as a skilled designer aiming for success in your design career, it is important to know and learn these UX design principles and guidelines and further align your UX design practice with them.

UX design principles are commonly seen severally around us, when you use an app produced by one of the big companies, or when you use any of their products. UX design and implementation of the UX design principles are what makes a website easy and enjoyable.
Let’s look at some of the fundamental UX design principles that’ll help you in your design career and help keep the design process on track while creating digital products your target users will easily fall in love with.
Pay Attention to The User
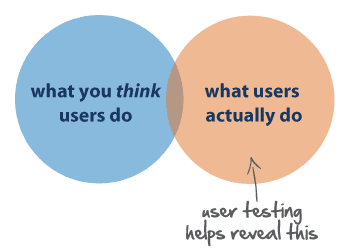
The user is KING and must always come first. This the most important of all UX design principles and sits at the heart and soul of UX design because it helps to solve a common problem found amongst designers: as UX designers become more skilled and proficient at working with complex product frameworks, it might lead them to start thinking beyond the user’s level of understanding. It is easy for these types of UX designers to end up creating product designs that are more concerned with showing off their complex skills and maybe impressing users and fellow designers than actually solving user problems and providing real-life a great user experience.

Even though most designers have acquired high UX skills and created a certain high standard for themselves which leads them to always strive to deliver the best look and feel when creating a product, it is very important to follow the set UX design principles and focus first on what is right for the user, put more effort into understanding the target users’ pain points, preferences, and opinions – put yourself in their shoes and create a product that fits into what the user wants.
Integrating a great user experience into the product design at the earliest possible stage, will help you create a product (website, app, etc.) that is user-centric and applying this UX design principles involves carefully researching and understanding the way your users will actually interact with your product, the common tasks they will use it for, the experience they hope to gain from using it and keeping these findings in mind throughout the design process.
Stay Consistent
This is one of the specific principles of UX design, and one that is highly important when it comes to building a successful product. Consistency, at its broadest level, means that your designs and functionality has to stay the same across all of your product pages and screens.
Being consistent with your designs across pages and screens simply means implementing the correct design components and using them repeatedly in your designs to help users understand and pick up the product usage much faster. For instance, most CTA buttons have to behave in an exact way when users click or hover around them.
Users always expect that most different products share some similarities with each other, especially products they use regularly. This will make it easier for users to familiarize with new products without any additional learnings. It may sound a little counterintuitive, but the truth remains that the more familiar your design is to other products, the faster your users can learn to use it, which enhances your overall user experience.
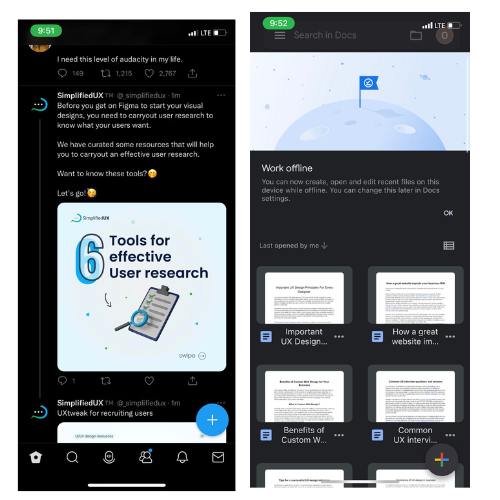
This kind of consistency also makes the design process a little easier for the product designers, as they don’t have to start all over with brand new ideas every time they take on a new project. An example is the use of a “floating action button” that has now become common among many apps like the twitter and google docs apps.

Hierarchy
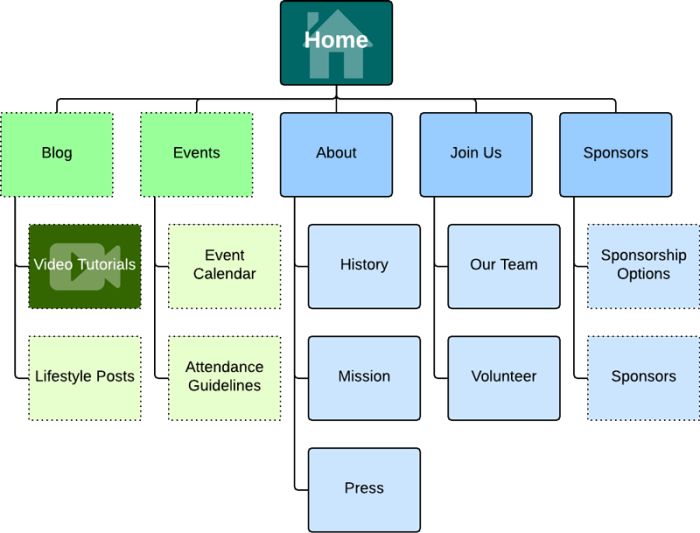
Hierarchy is another one of the core principles of UX design, but one that is often negated by most UX designers. A hierarchical approach to your product design simply means thinking through all of the tasks, information and functionality that will be contained in your product, and then mapping them all into a tree-like structure in which every part of your design flows “naturally” from the last. Sometimes you might just need to make your hierarchy visual, this means that instead of drawing it out, you can visualize the process in your head and have it in mind while creating your design.
Hierarchy is very important as it is the designers’ way of showcasing the importance of desingn elements within a product to the user. A good hierarchy will help the users’ eyes naturally move across the product interface starting from the most crucial to the least.
An example can be the font size difference in page titles and subtexts or the button color difference. If properly implemented, a hierarchy approach will make the pages and screens of your product flow so naturally from each other that your hierarchy will be smooth and all but invisible.

To be continued…