Just like UX design terms, every industry has their terms. In every industry, you will come across the industry specific terms. These terms can be labeled industry jargons if you so choose, but understanding them is necessary to succeed in any sector. Having a solid understanding of some of these terms will help you navigate easily through your industry and sound more professional.
UX Design is not left behind. To understand and navigate the UX terrain you must first become acquainted with its language. “What are the basics?” “What is this situation referred to as?” “What is this process called?” are some of the questions you should ask and know as a new UX designer. With proper knowledge of the important UX design terms, speaking and relating with your fellow skilled UX designers would be easy and you will come off as professional when you speak to website or business owners and team leads.
As usual, we have taken our time to handpick some UX design terms you need to know as a UX designer.
Let’s check them out:

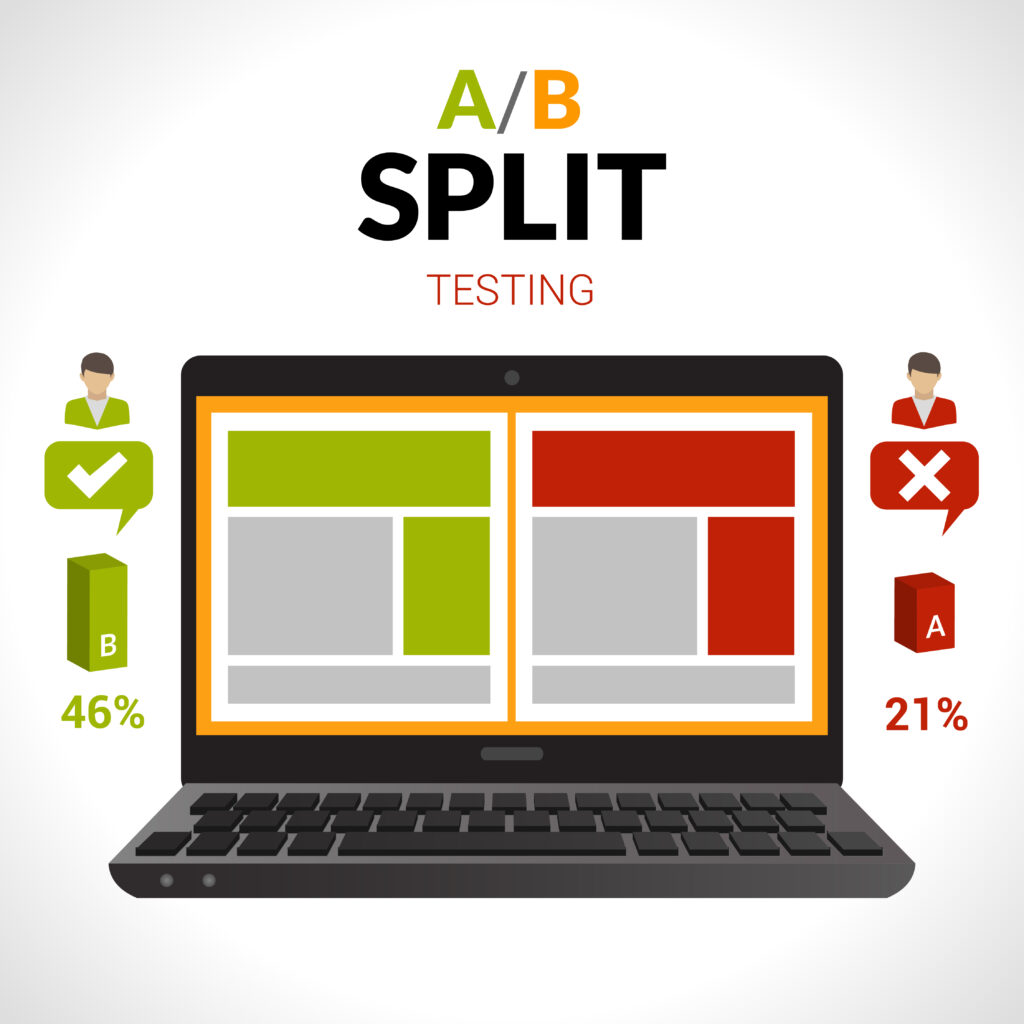
A/B TESTING
Alternatively called split testing, involves presenting two different versions of your variables, such as a website, page elements, etc, to two different audiences. The purpose is to determine which of the two designs offers a better user experience, leads to more conversions, and meets the business objectives better. Afterwards, the one with the better feedback is adopted. A/B Testing is one of the UX design terms that every designer must know as you will be working closely with testers in your team.

ANDROID
Throughout your journey as a UX designer, you’ll encounter UX design terms which describes two operating systems, Android and iOS. Android is an open source mobile operating system developed by Google. The design language is Material Design, developed by Google in 2014.
AVATARS
Avatars are UC design terms which are used to describe default pictures created for users online who have not uploaded their personalized images on websites and social media platforms.

BACKLOG
Backlogs are lists of tasks to be completed by the designer. The tasks are usually organized by preference and completed in chronological order.
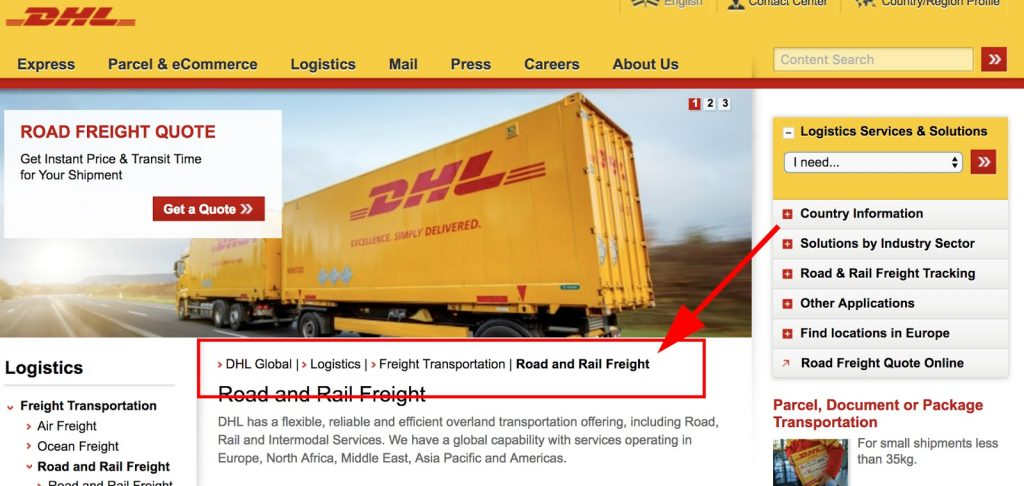
BREADCRUMB
Breadcrumbs are UX design terms used to represent secondary navigation systems that let users know where they are on a website. Additionally, it allows them to retrace their steps within a multilevel marketing website. They will show the steps users must take to get to their destination.
Here is an example:

BUG
In every aspect of our lives, mistakes are inevitable. Bugs are one of the commonly used UX design terms and this can be said to be common because they occur almost all the time.A bug is a mistake made in software that can cause a program to malfunction or even crash in some cases.
CARD SORTING
Card Sorting is of the UX design terms often used by UX designers. It is a structure to design the easiest information architecture for users. This method of user research asks users to organize information into groups that make sense to them. You can use this information to design a user-friendly site map and information architecture.

DESIGN THINKING
Another one of the most common UX design terms is the Design thinking. Design thinking is the five stages that design uses to approach problem solving. The five steps are –
- Empathize- Understand the problem
- Define- Define the problem
- Ideate- Think of and discuss potential solutions
- Prototype- Build your solutions
- Testing- Test the model built (your solutions)
EMPATHY MAP
Empathy Map is one of the commonly used UX design terms. Users’ behavior, attitudes, and feelings are visualized using empathy maps, a collaborative tool. There is typically a circle divided into four equal quadrants, each of which represents what the user is saying, thinking, doing, and feeling. Our user persona is placed in the center. The data in the quadrant comes from user research.
END USER
The whole idea behind design is the user. The end user is the person whose pain-point is being solved, who is the reason why design exists at all. The end user is whoever you are designing the product. This is one of the UX design terms that even the users know. lol.
EXPERIENCE ARCHITECTURE
Essentially, the experience architecture is a map that shows the path that users will take from the beginning to the end. There are several design processes involved in creating an experience architecture –
- Information Architecture: Spelling out and designing the information model.
- Interaction Design: Developing a structure and pattern of actions or behaviors for a design or its users.
- Experience Design: working out how a design will function across multiple platforms.

FLOW CHART
Flowcharts illustrate the steps a user takes to complete a task on a product.
HEAT MAP
Heat maps serve as a visual representation of the parts of your product that are getting the most attention from users. A warm-to-cool spectrum is used to show you exactly where your users are going. The warmest colors indicate the parts of your app where users spend most of their time.
iOS
The iOS operating system is designed by Apple.
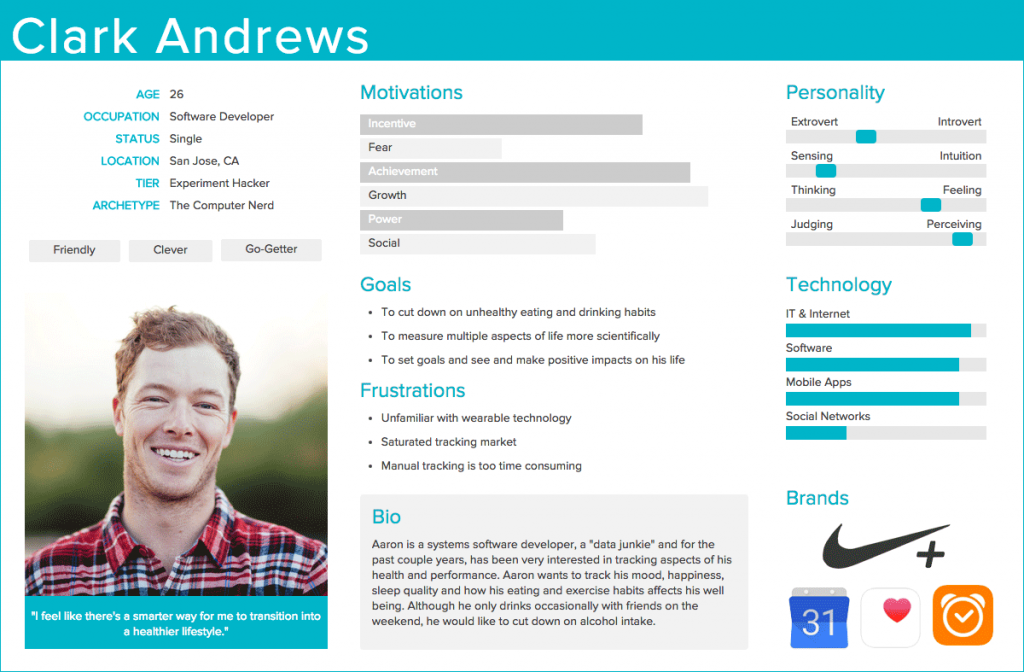
PERSONA
Personas are fictional representations of our end users. Usually, they are not real people, but are based on real user data and information. In other words, personas represent the ideal user.
For Example:

USABILITY TEST
In UX design, usability refers to how easy it is to navigate a website or app. For this purpose, UX researchers conduct usability tests, in which the user navigates the app or website while the researcher observes any issues they encounter.
USER CENTERED DESIGN
UCD, as it is commonly known, is a framework for iterative design that is geared towards users and their needs. Throughout the entire design process, the user and their needs are at the center of every decision.
USER RESEARCH
User Research is the process of taking the time to understand the needs and concerns of the users, as implied by the name. It informs the design process.
WIDGET
Those elements on the screen that a user can interact with, like social media icons, buttons, contact forms, etc are referred to as widgets.
WIREFRAME
You can think of this as a blueprint for your design. They are low fidelity (Lo-Fi) versions of the layout and content of a website.

================
Although Most of these UX design terms are not terms that relate directly to UX design, they are terms which every UX designer must know as you will be working with software engineers, product managers, testers, etc. It is therefore important to be familiar with the terms used in these fields.