What Is a Wireframe?
According to Usability.Gov, “a wireframe is a two-dimensional illustration of a page’s interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors”.
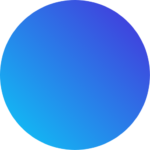
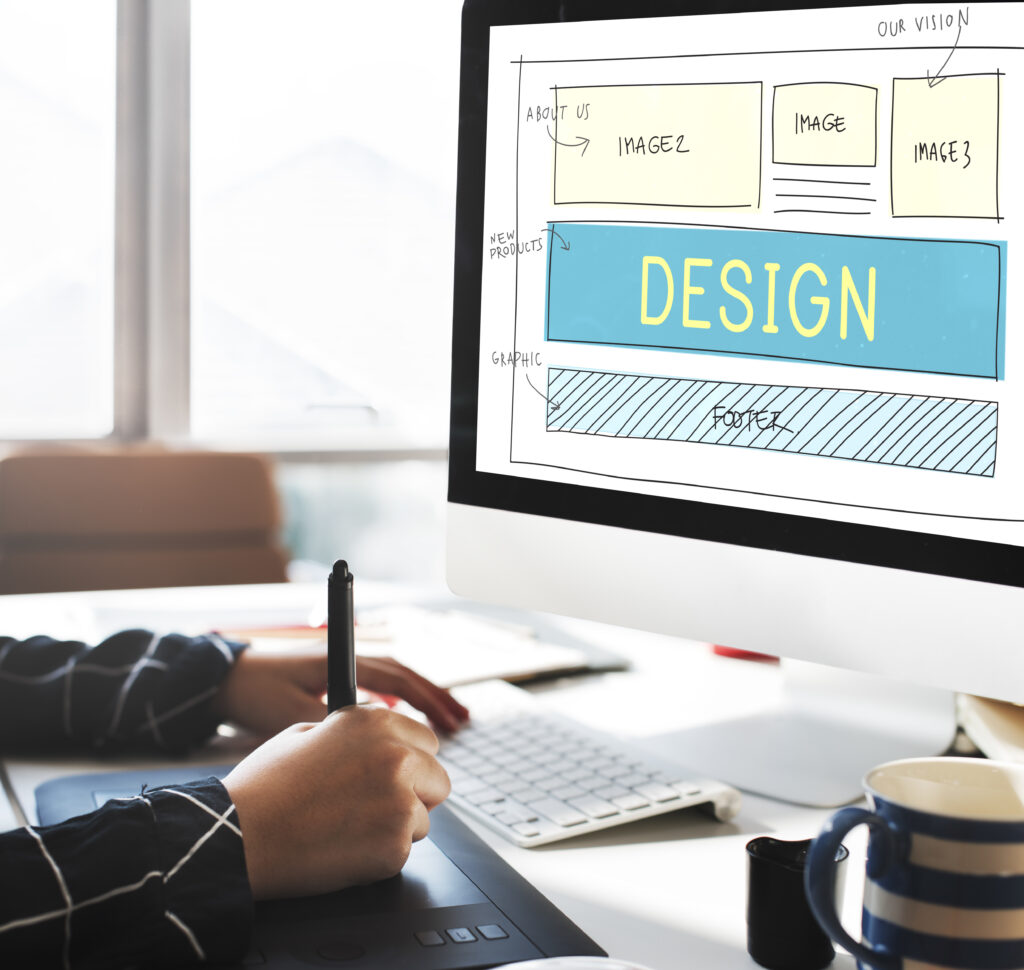
You can think of wireframing as an architectural blueprint, as it helps to give a clear overview of the page structure, user flow, functionality, layout, information architecture, and its intended behaviors. It is a two-dimensional skeletal outline that is first given to a web page or app. Since it is just a skeletal representation of the product concept, things like styling, color, and graphics are used sparingly; most times, not used at all. Successful and skilled designers use wireframing the most.
Just like architecture

Just like architecture
The wireframing process helps everyone involved in the product design to agree on where every information will be placed. After this, the developers involved start to use code to build the interface out.
What Is Wireframing
We are presently in a world of technological advancement and we hear new technological terms from time to time. Wireframing is one such term. It is an important part of the product design process where clients, designers, and developers are allowed to walk through the structure of the website without getting side-tracked by things like colors and images. In any web or app project, wireframing is a very important tool for communication, and nowadays, skilled designers who know their onions, often do not start a design without going through at least a little bit of the wireframing process. So, while product users do not want to see a product’s wireframe, designers create it internally.
Wireframing allows all developers, designers, and stakeholders on a project to be on the same page.
It is during the exploratory phase of a product’s life cycle that wireframing usually takes place. This phase is useful as it allows designers to test the product’s scope. They are also able to collaborate on ideas and identify the things needed. Also, In this initial stage, designers get to access useful insights and feedback from users of the product so as to build a more detailed version of the product’s design.
Just like architecture

Just like architecture
The purpose of Wireframing
There are different purposes that wireframing serves. Since they are used as communication devices, wireframes help to generate ideas between designers, instigate conversations with stakeholders, and bring feedback from users. This way, designers have an idea of how users would interact with the interface of their product. So, with this in mind, it could be safe to say that wireframing is a testing ground for products, and using wireframes helps the designer to create products that are convenient and easy to use.
Wireframes also help to properly define website features. Likely, your clients would not know some technical terms, so the usefulness of wireframing is seen here. It helps in such a way that by this, everyone on the project is on the same page
One beautiful thing about wireframes is that they are fast and easy to create. They are also cheap, and that’s because you do not need any technical tools to create them. You don’t have to spend a penny; you can use just a pen and paper to quickly sketch wireframes.
Just like architecture

Just like architecture
Types of Wireframes
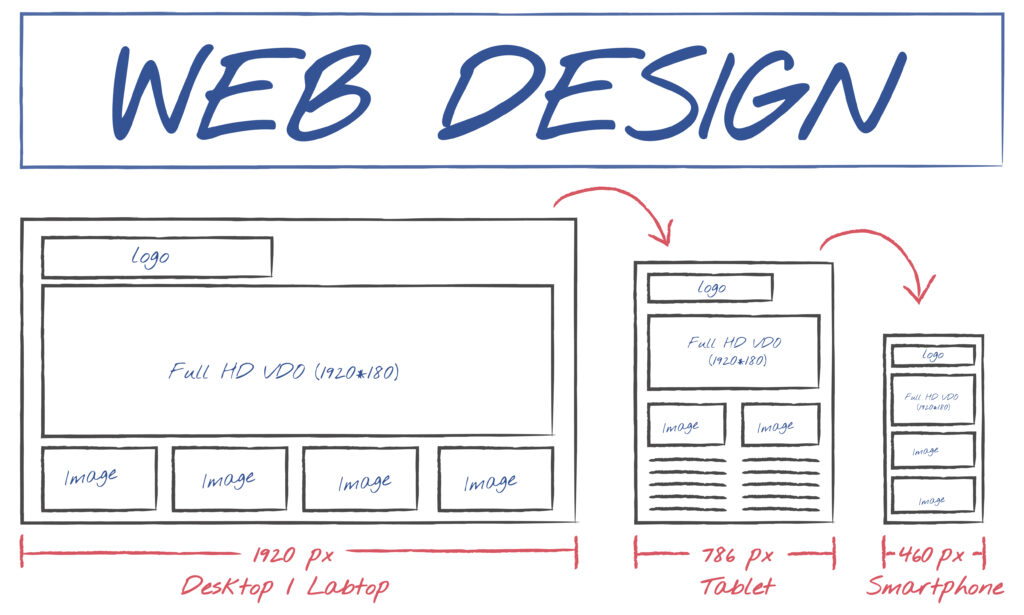
There are three main types of wireframing: Low-fidelity Wireframes, Mid-fidelity wireframes, and High-fidelity wireframes. We are going to explain each of these types in the following paragraphs.
- Low-fidelity Wireframes: They are usually the foundation of the design and are basic visual representations of the webpage. They are usually rough, simple, and have no design details that could cause distractions. They are usually conversation-starters and are used if a designer wants to sketch a wireframe so quickly. Also, they are useful for clarity purposes in the sense that if a designer has many design concepts, for instance, he could use low-fidelity wireframes to quickly decide which direction to go.
- Mid-fidelity Wireframes: Although this type also avoids images and typographies to avoid distractions, it is the most commonly used type of wireframe as it offers very correct representations of the design layout. It is in Black and White, too, but designers can use different shades of gray to communicate the visual prominence of different elements.
- High-fidelity Wireframes: In this type of wireframe are included pixel-specific layouts, featured images, and content relevant to the design. They are usually used at the end stages of the product’s design cycle. Complex concepts such as “interactive maps” and “menu systems” require high-fidelity wireframes to properly explore and document them.
Just like architecture

Just like architecture
Who Else Can Use Wireframes?
Designers, product managers, and developers indeed use wireframes the most. It however doesn’t rule out the fact that people in some other fields also use it. These people include information architects and business analysts.
Conclusion
Wireframes are an important tool for these people mentioned above so that they get a project properly defined before investing time and other resources into it. They are cheap and easy to create, so creating them wouldn’t take anything much from you.
Just like architecture