The making of every great product out there begins with user research and user testing. Someone or a team of UX designers and UX researchers put in the work to ensure that users have a seamless experience while interacting with a product before pushing to production.
While there are a number of tools UX and product designers can use to conduct user research and testing, this blog post will discuss 3 tools that may be popular yet underrated.
This blog post will be of value to you if you are a UX designer or UX researcher with a basic understanding of UX design processes.
Why Explore User Testing Tools?
Exploring various user testing tools has a couple of benefits. For example, you could discover other tools offer better customer support, are more affordable and flexible than the one you currently use. Other benefits could include better features that meet your research needs like recordings, remote testing or in-person testing.
The underrated user testing tools
Maze.co

Maze.co is a user testing tool that makes it easy for product designers, UX researchers, and UX designers to create and deploy interactive user tests. Maze.co offers a variety of templates and features that make it easy to test different aspects of your design, such as usability, navigation, and flow. Maze.co also allows integration with other popular design and development tools, such as Figma and Sketch.
Unique Features
A couple of features that make features on Maze.co a go-to user testing tool would be the research, recruitment and analytical features. In one place, you can conduct research with prototype testing, card sorting, website testing, feedback surveys, and interview studies. Can recruit up to 121,000 readily available participants from their testers panel or a more targeted audience with their participant management tool, “reach”.
Aside from a targeted pool of participants, some of Maze.co unique features are:
- Collaboration
Maze.co collaborative feature allows you to collaborate on user tests with team members and company stakeholders. With this feature, you can view results in real-time as well as share tests with others for feedback and input.
- Integration
Maze.co allows integration with important design tools like Sketch and figma, and InVision as well. This makes importing and exporting results into design systems easy.
- Reporting and analytics
Maze.co provides comprehensive reporting and analytics features that can help you to gain insights from your user testing data. You can see how users are interacting with your designs, identify areas for improvement, and track your progress over time.
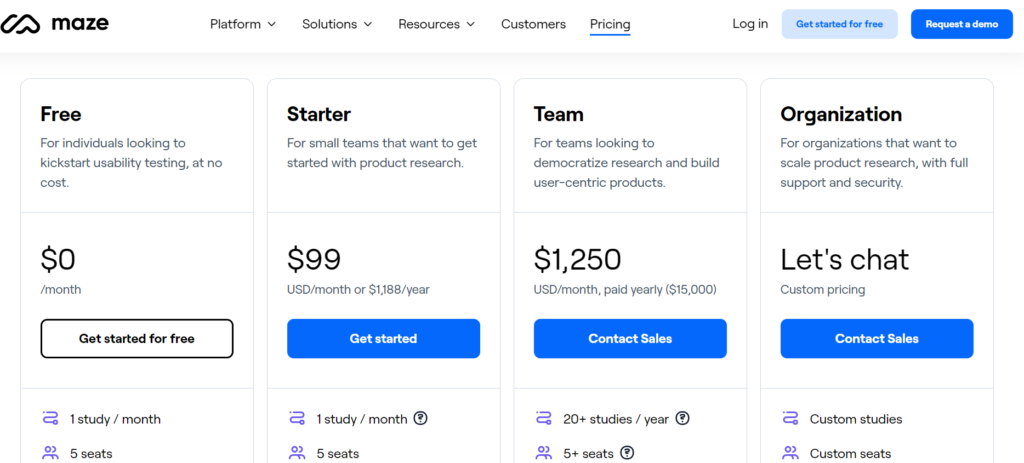
Pricing

- Free plan (suitable for personal use but limited).
- Starter – Billed at $99/month and $1,188/year (suitable for personal use and small teams).
- Team – Billed at $1,250/month and $15,000/year (suitable for a larger team or UX research agency use).
- Organization – Custom pricing (suitable for big software companies).
Use case
Maze is a great tool for testing a variety of different things, such as:
- Usability testing: Maze.co can be used to test the usability of your designs and identify any areas where users are having trouble.
- Navigation testing: Maze.co can be used to test the navigation of your designs and ensure that users can easily find the information or features they need within your mobile app.
- Flow testing: You can also use Maze to test prototypes and wireframes and get feedback on the overall flow and usability of your product’s designs. From making sure that your onboarding process is clear and easy to follow to the checkout process of your e-commerce website you can perform user tests with Maze.co to see how easily and efficiently users complete tasks.
- A/B testing: Maze.co can be used to test different versions of your designs and see which version performs better with users. A software company can use Maze.co to test different versions of a software update and see which version performs better with users.
Advantage and disadvantage
Advantages
- Maze.co is so easy to use that you don’t need any prior experience with user testing tools or platforms.
- Maze.co offers a “request a demo” feature to help first-time researchers get started with a guided walkthrough of the platform.
- Maze.co has a wide range of features that make it a preferred user testing tool, including collaboration tools, integrations, and reporting and analytics features
- Pricing plans that are scalable to meet the needs of big tech companies.
- The free plan gives you a chance to see if the user testing tool is right for your needs before you commit to a paid subscription.
- Readily available support.
Disadvantages
- The starter plan has limited features e.g you only get 1 study per month.
- Paid plans can be expensive for small businesses.
- Only team and organization subscribers can access targeted user tests and open card sorting
Why should you use maze.co for user testing and research?
If you’re a product or UX designer looking for an easy-to-use and affordable user testing platform that lets you recruit participants, run tests, and analyze results all in one place, Maze.co is the perfect solution for you. With Maze.co, you can collect valuable data to help you improve the usability and user experience of your designs.
Trymata

Trymata, formerly known as TryMyUI, is a user testing platform that helps digital product designers and UX designers get feedback from real users on their designs and prototypes in minutes. Trymata offers a variety of user testing options, as well as a range of pricing plans to fit any budget.
Unique feature
Trymata offers a variety of features to help users conduct user testing efficiently and effectively, including powerful analytics tools that help you analyze your user testing data(heatmaps, scrollmaps, and clickmaps) and a wide range of user testing methods (unmoderated user testing, moderated user testing, and remote user testing) that give you the flexibility to choose the best method for your needs.
However, Trymata has a few unique features like:
- Trymata Insights: Trymata Insights is a new feature that uses artificial intelligence (AI) to help you identify key insights from your user testing data. Trymata Insights can identify usability issues, user preferences, and other valuable insights.
- Competitor testing: Trymata competitor testing allows you to observe users test your competitors’ websites or apps to reveal their design strengths and weaknesses, the features that users appreciate, and how they organize and display information and options.
- UX Crowd: Trymata’s UX Crowd feature allows you to scale up your usability testing by having the crowd watch and analyze your user testing videos for you. This can be a great time-saver if you don’t have a dedicated UX research team. To use the UX Crowd feature, simply check the box to include it when you set up your Trymata user test.
- Trymata Collaborate: Trymata Collaborate is a feature that allows you to collaborate on user testing projects with other team members and stakeholders. You can collaborate with up to 5 persons with the enterprise plan and an unlimited number of persons with the unlimited plan.
Pricing
For usability testing:
- Team – Billed at $399/month (suitable for personal use and small teams).
- Enterprise – Billed at $1,667/month (suitable for larger teams or firms).
- Unlimited – $3,333/mo (suitable for organizations).
For product analysis:
- Billed at $300/mo, 0 – 4000 monthly sessions (suitable for small teams).
- Billed at $650/mo 4001 – 15000 monthly sessions (suitable for larger firms).
- Billed at $2,000/mo – 15001 – 40000 monthly sessions (suitable for organizations).
- Custom pricing – $40,000+ monthly sessions (for agencies who want flexible arrangements).
The research repository feature is available to both product analysis and usability testing subscribers.
Use case (where it’s applicable)
- User testing: Trymata can be used to conduct user testing on prototypes and wireframes. Identifying any usability issues within your product before it is launched will save you time and money in the long run.
- A/B testing: Trymata can be used to conduct A/B tests on different versions of a gaming website or app. This can help designers and researchers determine which version of the product performs better with users.
- Customer journey mapping: Trymata can be used to track users’ journeys through an e-commerce website or app. This will help designers and researchers make better design decisions by providing them with data on how users are interacting with their product and identifying any areas where the product can be improved.
- Discover user frustration points in your currency converter or language-learning app.
Advantage and disadvantage
Advantages
- Trymata has a large pool of user testers from different backgrounds and demographics. This wide range of users will help you get feedback from a diverse range of users for inclusion/accessibility tests.
- Trymata’s ease of use allows you to easily navigate, create, and launch user tests in minutes.
- Trymata allows you to conduct live user testing sessions and share session-replays with stakeholders.
- Test your website as often as needed and with unlimited participants to track results, iterate, and improve your website.
- You can conduct multiple usability tests for mobile, desktop, and app.
- You get support to guide you in integrating Trymata into your workflow.
Disadvantages
- Paid plans can be pricey for small teams and small-scale researchers.
- Trymata does not integrate with most popular design and development tools.
Why should you use Trymata for user testing and research?
Trymata is the perfect user testing tool for designers of all experience levels who want to better understand their product from a user’s perspective. With Trymata, you can measure task completion time, identify user frustration points, access a large pool of user testers, and use powerful analytics tools to gain valuable insights into your users’ behavior and preferences.
Lookback.com

Lookback is a user testing tool that allows you to watch and listen to real people as they interact with your product. What stands out with Lookback.com is you can ask users questions in real time and get feedback as well. You can use the tool to identify areas of your product that are confusing or difficult to use, and to get feedback on new features and changes that you are making to your product.
Unique feature
Lookback.com provides a comprehensive suite of analytics features, similar to those found in other user testing tools, to help UX researchers identify trends and patterns in user behavior. These features include heatmaps, scrollmaps, clickmaps, highlight reels, team collaboration, integration with other tools, remote and moderated user tests, and screen and audio recording.
However, these features are what make them unique
- Transcriptions: Lookback.com can transcribe user testing sessions in dozens of languages, so you can easily review and understand what participants said during your research.
- Teammates tagging: Lookback.com lets you tag a teammate to a specific timestamp if you made an important observation or would want their opinion on something you discovered during the test.
- Project privacy: With Lookback.com you can share user testing sessions or recordings with public links, without giving access to your entire project dashboard. You also control access to sensitive projects with the Private Projects feature.
- Time-stamped notes: This feature is useful for capturing valuable feedback and insights during live user testing sessions. It allows you to take notes on user behavior, feedback, and any other relevant information. You can also invite your team members to join in and take notes, which can help to facilitate collaboration and ensure that everyone has a shared understanding of the user testing findings.
- Combine different research methods: When you use Lookback.com you can combine different types of user research, such as interviews, usability studies, and unmoderated step-by-step tasks, into a single project.
- Upload your previous research: If you are unsure about a research study you have previously conducted outside Lookback.com, you can upload the study to Lookback.com’s player and perform another analysis on it. This way, you can use Lookback.com’s powerful analytic tools to gain fresh insights from your data.
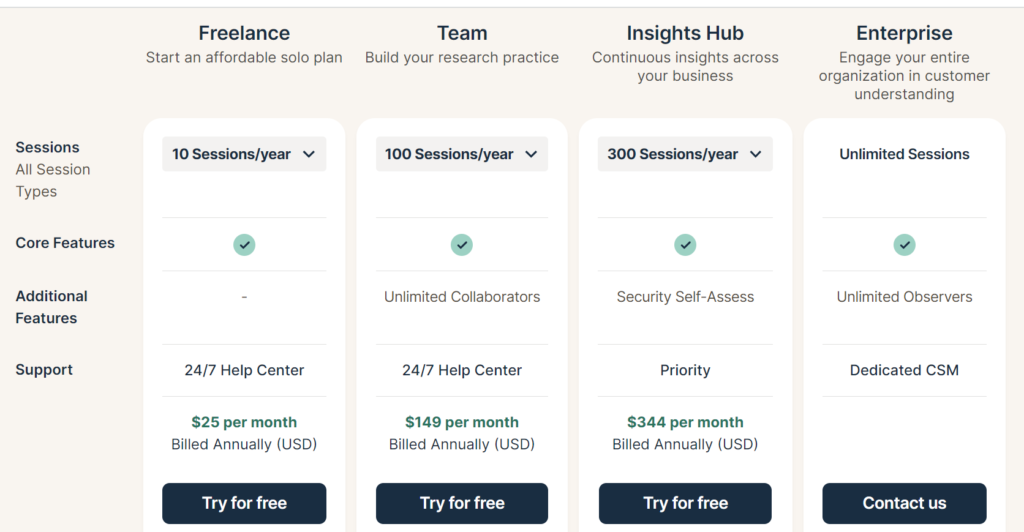
Pricing

- Freelance plan – Billed at $25/month, 10 sessions per year (suitable for solo researchers).
- Team – Billed at $149/month, 100 sessions per year (suitable for UX research teams).
- Insights Hub – Billed at $344month, 300 sessions per year (suitable for companies and businesses).
- Enterprise – Custom pricing, unlimited sessions (suitable for organizations).
Use case (where it’s applicable)
Lookback.com can be used in a number of ways eg to record users interacting with a new button layout
- User Interviews for Persona Development: Conducting remote user interviews through Lookback.com can help you refine user personas to ensure designs cater to specific user needs.
- User Testing with Prototypes: You can use Lookback.com to test interactive prototypes and gain insights into how users interact with your design elements.
- Remote User Testing and Interviews: You can utilize Lookback.com for remote usability tests, interviews, and surveys, enabling a broader reach, especially with geographically dispersed user groups.
- Accessibility Testing: Lookback.com supports accessibility testing, so you can be sure that your designs meet the needs of users with disabilities.
- User Feedback Analysis: You can use Lookback.com to record user sessions, making it easy for researchers to analyze interactions and extract valuable qualitative data for stakeholders.
Advantage and disadvantage
Advantage
- Wide range of features, including live stream, chat, video editing, remote testing, heatmapping, etc.
- Budget friendly pricing plans.
- Good customer support.
- Just like lookback.com website is easy to navigate and find necessary information, the user testing tool is easy to use and navigate as well.
- Lookback is GDPR complaint.
- You get 5 free sessions should you want to try the user testing tool before committing to a paid plan.
- Great for remote user testing.
Disadvantages
- Participants may experience technical difficulties.
- IOS users may experience problems.
Why should you use lookback.com for user testing and research?
Lookback.com is a valuable user testing tool for usability studies for researchers on a budget. Lookback.com’s screen and audio recording features can provide designers with valuable insights into user behavior and usability issues. If you are also in need of a user testing tool to cross-examine data acquired from a different user testing platform, Lookback.com allows you to upload your own recordings to further analyze your data.
How to Integrate Tools into Your User Testing Process
- Identify your needs/goals. What type of user testing do you want to conduct? What features are most important to you? What would you want to learn from your user testing? Answering these questions will help you Identify which tool and user testing method that aligns best with your goals and needs.
- Research user testing tools. There are a number of resources available online that can help you research user testing tools that would best fit your objective. Make sure to know what features each tool offers based on the results you want from your research. One way to research user testing tools is via software review sites like Capterra, G2 Crowd, or the tool’s website itself.
- Evaluate different tools. Compare the features and pricing of various tools to find the best one for your needs and budget.
- If possible, reach out to the customer support team for the user testing tool you plan to use to get help with setup.
- If possible, reach out to the customer support team for the user testing tool you plan to use to get help with setup.
- Familiarize before the test. Think about how you can use the tool to supplement your existing user testing methods. You can start by familiarizing yourself with the tool’s functionalities through tutorials, webinars, documentation, or demo. Next, run small-scale tests to get a feel for the tool as you continuously gather feedback from team members and stakeholders to refine your use of the tool before gradually integrating it into larger projects.
Let’s Wrap it Up
While there is no perfect user testing and research tool, it is important to first identify your research needs then consider exploring the trial versions of your preferred tools. When you find the one that ticks all your boxes, you can go ahead to commit to a paid plan that fits your budget and needs.